بیش از 20،000 توسعه دهنده از 153 کشور در سراسر جهان در نظرسنجی در مورد كتابخانه ها ، چارچوب ها ، ویرایشگران متن و طعم های مورد استفاده و دوست داشتن آنها در شركت كردند. پاسخ آنها جمع آوری شده است تا بتواند ایالت جاوا اسکریپت را در سال 2018 به عنوان مجموعه ای ارزشمند از آمار وبینشدر مورد فن آوری های JS ایجاد کند.هزاران نفر از شرکت کنندگان ابراز خوشحالی کردند از برخی از فن آوری ها و علاقه آنها به یادگیری جدید ، و همچنین عدم الهام بخش برای امتحان کردن برخی دیگر. خوب ، بله ، فناوری عظیمی از جاوا اسکریپت وجود دارد که ممکن است برای توسعه دهندگان جلویی و پشتیبان در آنجا مفید باشد ، اما همه نمی توانند با همه چیز آشنا باشند.
آیا شما کنجکاو هستید که برندگان جوایز State JS را که امسال برای اولین بار صادر شده است ، بشناسید؟ آیا می خواهید دریابید که کدام فناوری ها رضایت بخش ترین ، ذکر شده ترین ، بیشترین کاربرد در اکوسیستم جاوا اسکریپت را دارند؟
خوب ، در اینجا کمی فاش شده است – به نظر می رسد Jest این کتابخانه با بالاترین درصد از کاربران راضی است ، در حالی که به نظر می رسد GraphQL یک فناوری است که توسعه دهندگان بیشتر به یادگیری علاقه دارند.
در بررسی سال 2018 نیز چند تازگی وجود دارد. این موارد شامل حالت وب سایت تاریک ، داده های تاریخی برای مقایسه نتایج با سال های گذشته در صورت امکان ، و ارائه هر صفحه به یک کتابخانه برای بینش های دقیق تر است.
تیم نظرسنجی سال 2018 شامل موارد زیر است:
- ساچا گریف – برای طراحی ، نوشتن و کد نویسی
- رافائل بنیت – برای تجزیه و تحلیل داده ها و تجسم
- مایکل رامبو – برای نوشتن و آمار اضافی
ساچا گریف در حقیقت بررسی وضعیت State of JS را از سال 2016 آغاز کرد. وی همچنین به عنوان خالق Sidebar و چارچوب React + GraphQL JavaScript Vulcan.js شناخته می شود ، در حالی که رافائل بنیت سازنده کتابخانه تجسم داده های React Nivo.js است ، و مایکل رامبو برای فهرست کتابخانه های جاوا اسکریپت Best of JS مشهور است.
آیا می خواهید برای این نظرسنجی به روند ساخت پشت صحنه بپردازید؟ ساچا گریف برخی از مراحل را نشان داده است.
وی گفت: “ما داده ها را با استفاده از Typeform جمع آوری كردیم و ابزار خط فرمان خود را برای ایجاد نظرسنجی از طرح های YAML از طریق API آنها ایجاد كردیم كه یاری بسیار مفیدی برای سریعتر تکرار آن بود. سپس داده ها را با استفاده از Elasticsearch درمان و عادی سازی کردیم و پرونده های JSON حاصل را به Gatsby وصل کردیم تا سایت را تولید کنیم. ما از ترکیبی از ویژگی های جستجوی داده های GraphQL با استفاده از نمودار GQLby و واردات ساده قدیمی برای بارگذاری داده ها استفاده کردیم. “، ساچا گریف در مقاله اخیر خود برای FreeCodeCamp توضیح داد.
اگر مشتاق هستید اطلاعات بیشتری کسب کنید ، کل پروژه برای اهداف یادگیری در GitHub در دسترس است.
و یک چیز دیگر باید بگوییم که وب سایت State JS برای خودش یک قطعه هنری است و در کنار آن حالت تاریک ، تجسم داده های نوآورانه و استفاده هوشمندانه از رنگ ها. Kudos به سازندگان خود برای ساخت چنین تجربه دیجیتال قابل توجه!
اکنون ما برخی از نتایج را از طریق تصاویر زیر از وب سایت رسمی به شما ارائه می دهیم ، و مطمئناً شما را تشویق می کنیم تا با غواصی بیشتر به حالت JavaScript 2018 و کسب اطلاعات بیشتر در مورد جدیدترین روندهای جاوا اسکریپت.

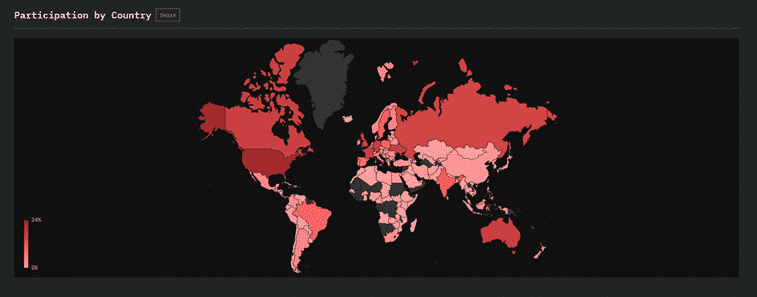
شرکت در نظرسنجی جایگاه JS

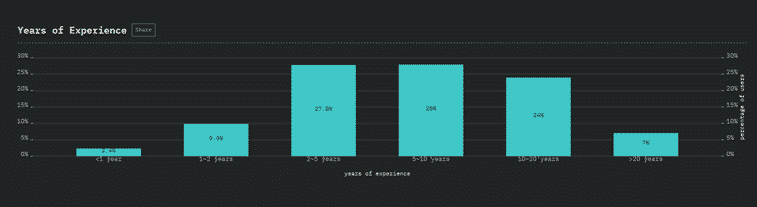
سالهای تجربه شرکت کنندگان در نظرسنجی

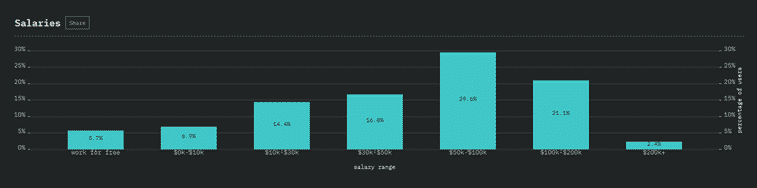
دامنه حقوق شرکت کنندگان

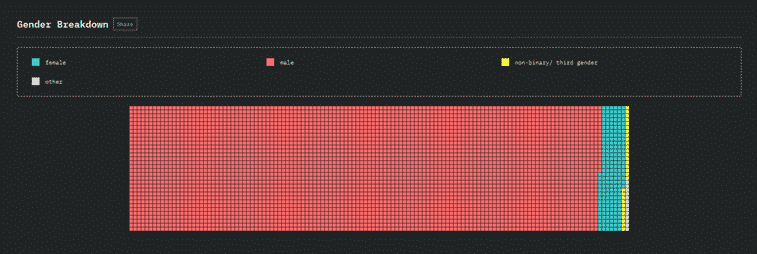
تجزیه جنسیت شرکت کنندگان

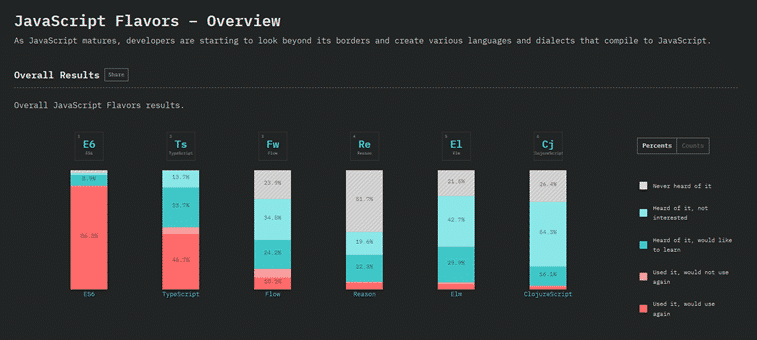
فالوورهای JavaScript – بررسی اجمالی

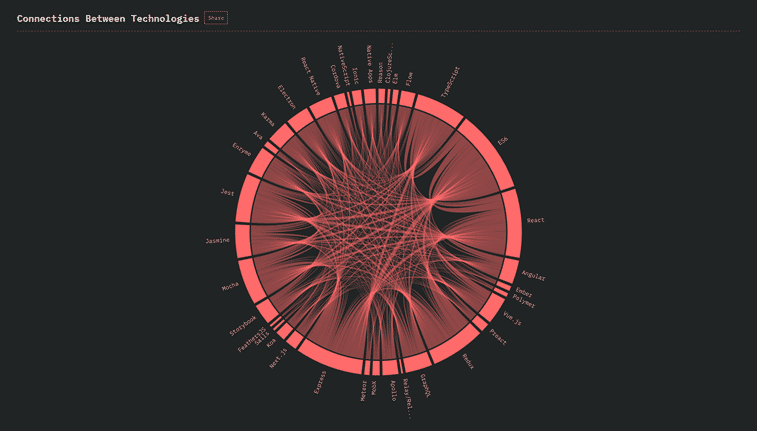
ارتباطات بین فناوریهای جاوا اسکریپت

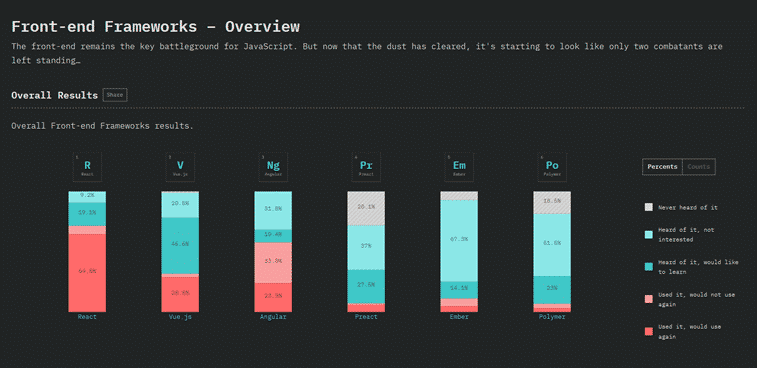
نتایج کلی برای محبوبیت چارچوب های جلویی جلویی JS

محبوبیت React با گذشت زمان افزایش می یابد

سبک برنامه نویسی زیبا محبوب ترین جنبه React است

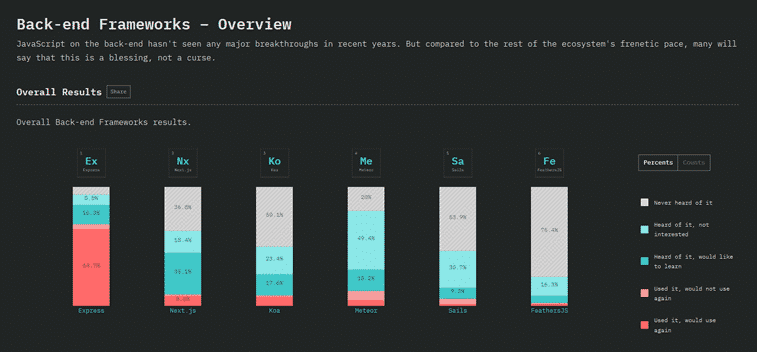
محبوبیت کلی فریم ورکهای پشتی JS

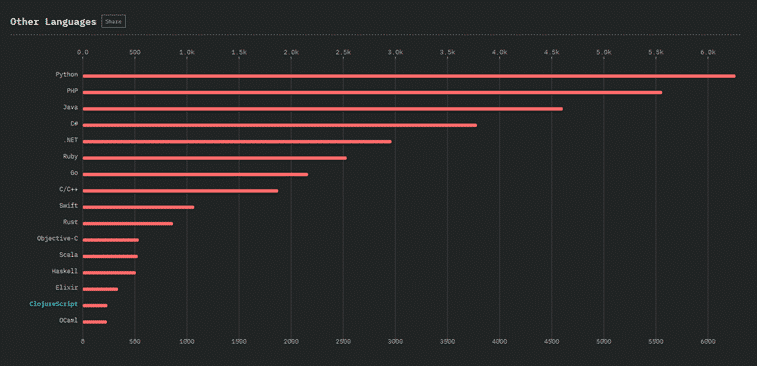
در میان سایر زبانها

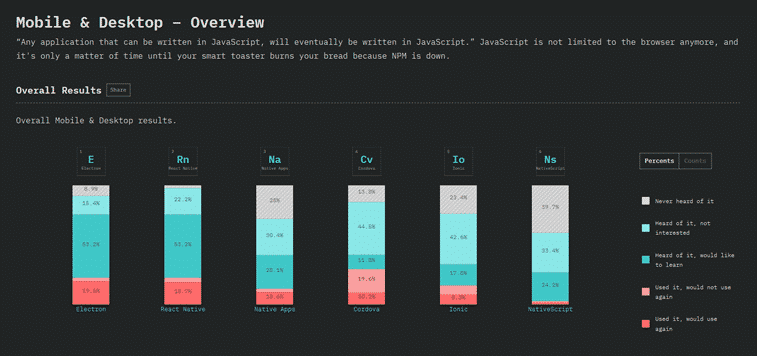
نتایج کلی موبایل و دسک تاپ

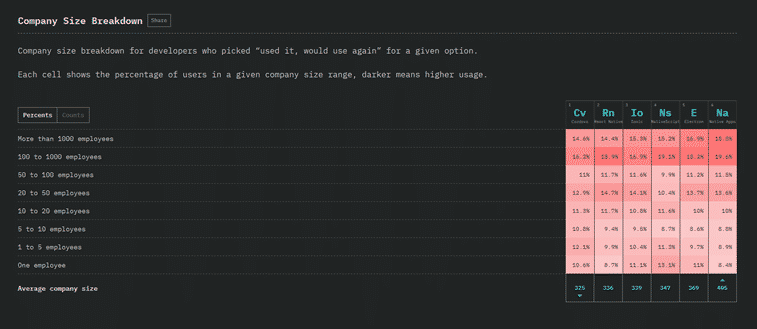
فناوری های موبایل و دسک تاپ در یک محدوده اندازه خاص

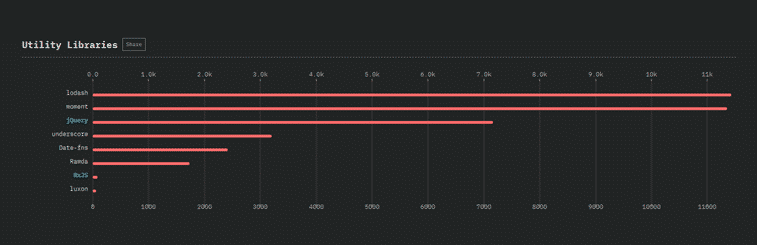
JavaScript و کتابخانه های ابزار



