به نظر می رسد افرادی که در اینترنت هستند به دو گروه تقسیم شده اند – آنهایی که نفرت دارند و کسانی که صبر میکنند و پس از دیدن دکمه X کلیک می کنند یا حتی در نامه الکترونیکی مشترک می شوند. بله ، نگرش به پنجره های بازشو همیشه بحث برانگیز بود.بنابراین ، این بخش از کمپین بازاریابی پیچیده و زمانبراست
هدف اصلی ایجاد یک پنجره است که:
- توجه کاربر (با دقت) جلب کنید؛
- انتقال ایده (به وضوح)؛
متقاعد کنید دقیقاً همان عملی را که لازم بود انجام دهد.
روی سطح ، پیروی از همه این قوانین ، معامله بزرگی نیست. با این وجود ، قبل از راه اندازی یک پنجره ، مراحل بسیار کوچک اما اساسی باید انجام شود. به عنوان مثال ، جمع آوری اطلاعات در مورد مخاطب هدف و رفتار آنها ، آزمایش انواع مختلف پنجره ها ، زمان نمایش آنها ، روش های بسته شدن آنها و غیره مهم است.
بازاریابان باتجربه با این مراحل برخورد خواهند کرد. در این مقاله ، من به جنبه فنی مسئله – یعنی ایجاد پاپ آپ – تمرکز خواهم کرد. شما می آموزید که چگونه یک پنجره بازشو در وردپرس با زبانهای CSS ، JS و HTML ایجاد کنید.
هنوز ، می فهمیم که کدام پنجره را می توان یک ابزار مؤثر و دوستانه برای تبدیل دانست.
چه عواملی از پاپ آپ موثر می پسندند؟
بدون تردید ، یک پنجره پاپ آپ با صدای بلند که به طور ناگهانی ظاهر میشود ، صبورترین فرد را تحریک می کند. خبر خوب این است که امروزه ممکن است پنجره ها به روشی کم تحریک کننده بیایند و دقیقاً همان عملکردی را که قرار بود انجام دهند ، انجام دهند.
من به عنوان یک کاربر اینترنت ، که روزانه با پنجره ها نیز روبرو است ، من قوانین اساسی را که به لحاظ نظری به شما کمک می کند برجسته کردم:
- نرخ کلیک را افزایش دهید.
- لیست پستی را گسترش دهید.
- تعداد ثبت نام ها را افزایش دهید.
- تبدیل را افزایش دهید.
- بنابراین ، یک پنجره کارآمد باید:
آسان به درک هر پنجره حاوی اطلاعات یا تشویق به انجام یک عمل خاص است. صرف نظر از گزینه آن ، انتقال پیام به وضوح بسیار مهم است. جایی برای سوء تفاهم وجود ندارد. اگر می خواهید روی چیزی تأکید کنید ، درست است که از متن جسورانه استفاده کنید.
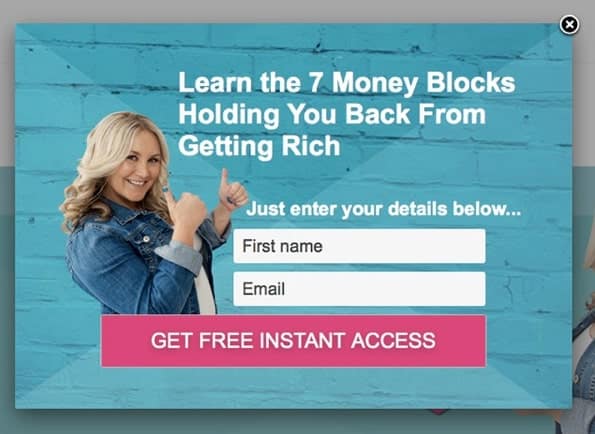
یک عنوان فعال داشته باشید. عنوانی که بازدید کنندگان را به اقدام تشویق می کند دارای قدرت است. همراه با محتوای مناسب ، می تواند آنها را به سمت اقداماتی که در واقع به آنها احتیاج دارید ، سوق دهد. در اینجا نمونه ای وجود دارد:

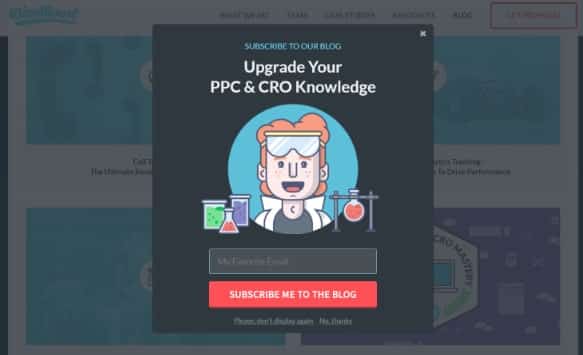
حاوی یک دکمه “جادویی” است. دکمه پنجره باید پیامی را که از پنجره منتقل می شود منعکس کند. به عنوان مثال ، اگر به گونه ای طراحی شده است که شخصی بتواند نامه ای را از طریق خبرنامه ارسال کند ، باید دکمه متن “اشتراک در نامه الکترونیکی” را داشته باشد. اگر پنجره بازشو تخفیف ارائه می دهد ، دکمه باید بگوید: “تخفیف را دریافت کنید”:

به محتوای صفحه مربوط باشد. پنجره ای که هیچ ارتباطی با محتوای صفحه ندارد حداقل کاربر را گیج می کند. اگر این صفحه حاوی مطبوعاتی کتاب باشد ، قرار دادن پنجره ای که پیشنهاد می کند کتاب را با تخفیف خریداری کنید یا حداقل نامه الکترونیکی را ترک کنید ، ایده خوبی است.
در زمان مناسب ، در مکان مناسب ظاهر شوید. پنجره ها افراد را از درک اطلاعات منحرف می کنند زیرا ناگهان می آیند. بنابراین ، به بازدید کنندگان فرصت دهید تا با اطلاعات موجود در صفحه آشنا شوند.
راحت باشید که خلاص شوید فرصتی برای بستن پنجره با یک دکمه X یا کلیک کردن در جایی در صفحه ، چند نکته را به کارما اضافه می کند.
در حقیقت ، پیروی از این قوانین تضمین نمی کند که یک پنجره بازشو تبدیل به ارتفاعات باورنکردنی را افزایش می دهد. هنوز هم با در نظر گرفتن این قوانین ، شما قطعاً به چیزی بیشتر ازاینکه “اصلاً آنها را نادیده بگیرید” ، دست خواهید یافت.
بیایید سرانجام به طرف فنی فرآیند برویم و نحوه ایجاد یک پنجره پاپ آپ را در شرایط مختلف ، با ابزارهای مختلف ، دریابیم.



